隨著近期淘寶業(yè)務(wù)向無(wú)線端傾斜�����,無(wú)線流量拉開(kāi)了新一輪商家競(jìng)爭(zhēng)大賽的序幕�。一個(gè)擁有漂亮外觀且用戶(hù)體驗(yàn)好的手機(jī)店鋪是促成訂單成交的重要因素�。要想搶占流量制高地,手機(jī)店鋪的裝修是必不可少的一戰(zhàn)���。

1丶設(shè)置二級(jí)頁(yè)
毫無(wú)疑問(wèn)����,一個(gè)合理的店鋪首頁(yè)對(duì)店鋪的發(fā)展是至關(guān)重要的��。首頁(yè)裝修的目標(biāo)是減少跳失率�,增加轉(zhuǎn)化率,增加訪問(wèn)深度�。很多賣(mài)家覺(jué)得盡可能地把寶貝通過(guò)各種圖片或文字展現(xiàn)出來(lái)就可以增加訪問(wèn)深度。實(shí)際上�����,增加訪問(wèn)深度關(guān)鍵點(diǎn)是頁(yè)面各個(gè)環(huán)節(jié)之間的跳轉(zhuǎn)簡(jiǎn)易度要符合賣(mài)家的需求��,因此,賣(mài)家在裝修店鋪首頁(yè)時(shí)一定要設(shè)置好二級(jí)頁(yè)面�����。
雖然無(wú)線端也可以采取關(guān)聯(lián)銷(xiāo)售的營(yíng)銷(xiāo)方式�,但其重點(diǎn)不在于關(guān)聯(lián),而在于對(duì)銷(xiāo)售頁(yè)面的管理�����。如果從店鋪首頁(yè)banner跳轉(zhuǎn)到二級(jí)頁(yè)面�,那么這個(gè)二級(jí)頁(yè)面的產(chǎn)品需匹配特定的節(jié)日元素或店鋪相關(guān)專(zhuān)題,這里的關(guān)聯(lián)與傳統(tǒng)意義上的關(guān)聯(lián)銷(xiāo)售還不一樣���,指的是頁(yè)面之間丶產(chǎn)品之間的關(guān)聯(lián)���。
此外,在PC端���,賣(mài)家在裝修二級(jí)頁(yè)上非常用心���,很少出現(xiàn)促銷(xiāo)產(chǎn)品扎堆亂扔或不進(jìn)行產(chǎn)品分類(lèi)的情況。在無(wú)線端�����,這些問(wèn)題也不應(yīng)該出現(xiàn)。無(wú)線端的二級(jí)頁(yè)面需要更為精心的設(shè)計(jì)��,賣(mài)家可以把互補(bǔ)性的二級(jí)頁(yè)面放一起��,增強(qiáng)互補(bǔ)性減少替代性���,增加成交訂單量。如果說(shuō)首頁(yè)起到了分流作用���,那二級(jí)頁(yè)面的功能就是促進(jìn)轉(zhuǎn)化����,不僅需要裝修更需要運(yùn)營(yíng)���。
2丶深耕首頁(yè)六大板塊
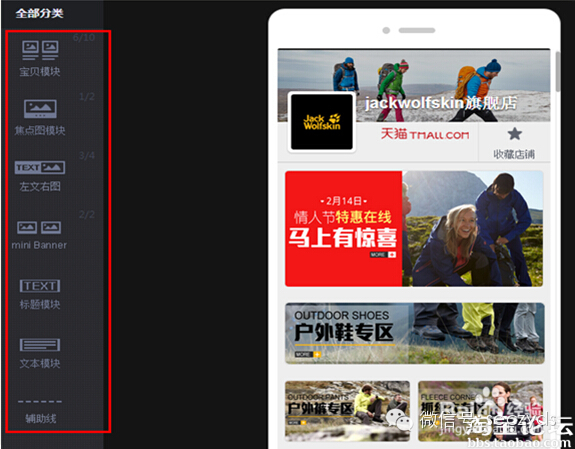
要想做好手機(jī)端首頁(yè)裝修�,還要在寶貝模塊丶店鋪首焦丶左文右圖丶mini banner丶標(biāo)題模塊以及文本模塊這六大版塊上下足工夫�。

這里要注意的是,寶貝模塊支持的寶貝最大數(shù)量為6個(gè)��。
店鋪首焦是首頁(yè)裝修必備的模塊�����,如果店鋪屬于活動(dòng)較多的情況,可以用首焦推活動(dòng).如果店鋪屬于產(chǎn)品少或產(chǎn)品多丶流量少的情況�,首焦應(yīng)鏈接到最核心的產(chǎn)品。
左文右圖最直觀的展現(xiàn)方式為細(xì)banner��,起到分流丶公告(優(yōu)惠券的領(lǐng)取丶信息展示)丶產(chǎn)品專(zhuān)區(qū)的作用�����。
mini banner為首頁(yè)裝修的經(jīng)典模塊�����,主要作用是分類(lèi)丶引流�。但是,如果將mini banner直接鏈接到分類(lèi)頁(yè)面的話�����,系統(tǒng)默認(rèn)按照新品排序展示�,降低買(mǎi)家的購(gòu)買(mǎi)欲望,進(jìn)而影響到店鋪轉(zhuǎn)化率��。如果店鋪流量大丶產(chǎn)品多���,可以將做好的二級(jí)頁(yè)面直接鏈接到各種活動(dòng)��,系統(tǒng)會(huì)根據(jù)產(chǎn)品的重要性進(jìn)行排列�����,而不是根據(jù)新品來(lái)排序.如果是中小型的店鋪���,可以直接鏈接到襯衫專(zhuān)區(qū)丶連衣裙專(zhuān)區(qū)等產(chǎn)品頁(yè)面�,節(jié)省訪客的瀏覽時(shí)間���。
標(biāo)題模塊的主要功能是做頁(yè)面功能及模塊解釋?zhuān)淖直旧砜商砑渔溄樱⒁饪刂谱謹(jǐn)?shù)���。
文本模塊屬于純文字模塊�����,適合在做活動(dòng)注解或描述文案時(shí)使用����。賣(mài)家可以在首頁(yè)中添加特定的文字說(shuō)明��,每個(gè)模塊字符上限為50個(gè)。
賣(mài)家要根據(jù)店鋪的調(diào)性以及具體需求來(lái)進(jìn)行模塊設(shè)置��,不要忽略細(xì)節(jié)�,例如在寶貝模塊添加寶貝的時(shí)候,對(duì)于先加哪個(gè)寶貝后放哪個(gè)寶貝這樣的問(wèn)題要慎重考慮�����。
3丶優(yōu)化詳情頁(yè)做好內(nèi)里
首頁(yè)是外在���,詳情頁(yè)是內(nèi)里����。詳情頁(yè)面不僅承載著商品信息的功能���,同時(shí)還承載著銷(xiāo)售流程的功能����。賣(mài)家需要將“銷(xiāo)售流程”巧妙地嵌入詳情頁(yè)��。買(mǎi)家通過(guò)瀏覽詳情頁(yè)�����,在不知不覺(jué)中被文案說(shuō)服,最終選擇收藏或拍下商品�,在這一過(guò)程中,詳情頁(yè)扮演的是“說(shuō)客”角色��,先是引發(fā)買(mǎi)家興趣���,進(jìn)而激發(fā)其購(gòu)買(mǎi)需求���,通過(guò)文案丶圖片等素材讓買(mǎi)家產(chǎn)生信任感,最終打消買(mǎi)家疑慮促成訂單成交���。
買(mǎi)家在pc端可以同時(shí)打開(kāi)多個(gè)瀏覽窗口����,但在無(wú)線端����,瀏覽商品的通道是單進(jìn)程的����,買(mǎi)家無(wú)法同時(shí)瀏覽多個(gè)頁(yè)面,瀏覽時(shí)間和耐心都被縮減�,基于此���,在裝修手機(jī)詳情頁(yè)時(shí)要注意以下幾個(gè)方面:
詳情頁(yè)的圖片+文字+音頻總體量要控制在1.5Mb以?xún)?nèi);圖片僅支持JPG丶GIF丶PNG格式�,圖片寬度為480620像素丶高度不大于960像素;在圖片上添加文字時(shí)�,中文字體不小于30號(hào)字,英文和阿拉伯?dāng)?shù)字不小于20號(hào)字�,如果文字過(guò)多,應(yīng)采用純文本方式編輯��;每個(gè)詳情頁(yè)只能增加一個(gè)音頻�,時(shí)長(zhǎng)不超過(guò)30秒丶大小不超過(guò)200Kb,僅支持MP3格式,音頻的內(nèi)容可圍繞產(chǎn)品賣(mài)點(diǎn)丶品牌故事丶產(chǎn)品特色丶產(chǎn)品優(yōu)惠等展開(kāi)��。
另外��,還要特別注意適度原則:頁(yè)面排版切忌過(guò)長(zhǎng)��,過(guò)長(zhǎng)會(huì)讓用戶(hù)失去耐心�,也會(huì)損耗用戶(hù)流量,文案丶圖片能突出賣(mài)點(diǎn)即可�����;內(nèi)容信息量切忌過(guò)大,應(yīng)抓住重點(diǎn)�;圖片的加載速度比不上文字,如果詳情頁(yè)在6秒鐘內(nèi)無(wú)法順利打開(kāi)��,一半以上的用戶(hù)會(huì)關(guān)掉頁(yè)面�,要多用文字少用圖片。
目前����,針對(duì)手機(jī)詳情頁(yè),淘寶也出臺(tái)了一些相關(guān)政策:如果兩個(gè)賣(mài)家發(fā)布相似的商品���,買(mǎi)家通過(guò)手機(jī)淘寶搜索商品的時(shí)候�,有手機(jī)版詳情頁(yè)的寶貝就會(huì)排名在前����;其圖片空間免費(fèi)擴(kuò)容到10G;“贈(zèng)送”音頻功能���,賣(mài)家可發(fā)布一段不超過(guò)200Kb的聲音來(lái)描述寶貝��;可用多類(lèi)目模板���。
4丶多工具搭配,全面監(jiān)控
雖然目前還沒(méi)有獨(dú)立的工具來(lái)監(jiān)控詳情頁(yè)數(shù)據(jù)����,但賣(mài)家可以采用一陽(yáng)指的首頁(yè)丶活動(dòng)頁(yè)丶分類(lèi)丶來(lái)源關(guān)鍵詞以及量子的店鋪數(shù)據(jù),搭配江湖策(主頁(yè)丶活動(dòng)頁(yè))丶生意參謀(來(lái)源關(guān)鍵詞)丶量子恒道(店鋪數(shù)據(jù))進(jìn)行整店分析��。
如果量子數(shù)據(jù)顯示無(wú)線端訪問(wèn)深度不夠����,賣(mài)家需要優(yōu)化一陽(yáng)指分流頁(yè)面,做好路徑�;如果回訪客占比不高,那賣(mài)家要考慮活動(dòng)黏性��;若出現(xiàn)客單價(jià)不高的情況��,則是無(wú)線端關(guān)聯(lián)推薦的設(shè)置有問(wèn)題����。
最后,不要忽略寶貝監(jiān)控的四大法則:用量子數(shù)據(jù)挑選優(yōu)秀無(wú)線寶貝�;用江湖策監(jiān)控首頁(yè)丶獨(dú)立頁(yè)寶貝數(shù)據(jù);防止低質(zhì)寶貝占領(lǐng)黃金展位��;活動(dòng)時(shí)數(shù)據(jù)必須實(shí)時(shí)跟蹤丶實(shí)時(shí)監(jiān)控���。
本文章來(lái)源于東莞天貓代運(yùn)營(yíng)資訊網(wǎng)wetru.cn/